טיפוגרפיה
- גבי בן ציון
- 1 בדצמ׳ 2011
- זמן קריאה 3 דקות
עודכן: 12 בדצמ׳ 2024

אפיון ממשק חווית המשתמש (UI) טומן בחובו עולם מלא. החל מרמת המבנה והפונקציונאליות וכלה בפרטים הקטנים. טיפוגרפיה (Typography): בהגדרתה (ע"פ Wikipedia) הינה "האמנות והטכניקה של סידור ועיצוב טקסט. סידור אותיות כולל בחירת גופנים, גודל אות, אורך שורה, ריווח בין שורות, בין מילים, בין אותיות ובין צמדי אותיות"
בעולם ה Web 2.0, בו ניתן למצוא אלטרנטיבה כמעט לכל מקור מידע - נראות האתר יכולה להיות הגורם המבדיל בין Use ל No Use. לכן, הרשו לי לציין בפניכם מספר דגשים לעיצוב טיפוגרפיה נכונה לממשק המשתמש: * ניתן למצוא מקטעי קוד CSS רלוונטיים במקורות המאמר
ישנם שיטענו כי הטיפוגרפיה מכילה רק את בחירת הגופן, גודלו והאם עליו להיות מודגש או נטוי, אולם למעשה ישנם היבטים נוספים שרובנו נוטים לשכוח:
רוחב השורה
שורה ארוכה/ קצרה מדי יכולה לעייף או לבלבל את המשתמש ואת המקצב של הפסקה. הרוחב האופטימאלי לשורה הינו בין 40-80 תווים לשורה, במידה והעמוד מכיל עמודה אחת בלבד – רצוי ששורה תכיל כ 65 תווים
למתקדמים: נוסחא לחישוב האורך הרצוי – גודל הגופן X 30 = אורך השורה הרצוי (10px X 30 = 300px) – אורך השורה לא יעלה על 300px
רווח בין השורות
רווח מתאים בין השורות מקל על המשתמש ומשפר את הנראות הכללית של הכתב.
ישנם גורמים רבים שמשפיעים על הרווח בין השורות, כגון: סוג הגופן, גודלו, רוחב השורה, הרווח בין האותיות והמילים.
הרווח בין השורות צריך להיות רחב יותר מהרווח בין האותיות:
ככל שרוחב השורה גדול יותר – כך הרווח בין השורות צריך להיות גדול יותר;
ככל שהגופן גדול יותר – הרווח בין השורות יכול להצטמצם;
הרווח האופטימאלי ביחס לגודל הגופן הינו 2-5pt יותר מגודל הגופן שנקבע, כך שבמידה והגופן שנקבע הינו 12pt – הרווח המתאים הינו 15-16pt
מקצב אנכי
מקצב אנכי אחיד מאפשר קריאה רציפה ועקבית, שומר על האיזון והפרופורציות הנוצרות בעמוד – בהתייחס גם לגודל הגופן, לרווח בין השורות ולשוליים. ניתן לשמור על המקצב ע"י הוספת שורות \ רשת לעמוד ואילוץ הטקסט להתיישר לרישות בקבצי ה CSS.
סוף הפסקה
מילה בודדת בשורה האחרונה בפסקה או מילה קטועה בסוף עמודה, יוצרות תחושת אי נוחות ומפריעות למשתמש בקריאה הרציפה; מומלץ להקפיד על ריווח נכון, גודל גופן וכו', ובמידת הצורך ניתן לאלץ הורדת שורה באופן ידני (Enter).
הדגשה
מומלץ לבצע הדגשות באופן שלא יפריע לקורא וינתק אותו מרצף הקריאה. ניתן להשתמש בגורמים שונים להדגשה, כגון הבלטה, כתב נטוי, גופן מודגש, שינוי צבע, קו תחתון, שינוי גודל או שינוי גופן (באנגלית ניתן להשתמש גם ב Caps Lock) שלושת האחרונים פחות מומלצים מאחר והם קוטעים את המקצב באופן קיצוני, ובקו תחתון מומלץ להשתמש לסימון היפר-קישור (סימן אוניברסאלי). בכל מקרה, לא משנה איזו שיטה נבחרה – חשוב להשתמש רק באחת מהן בכל פעם ולהישאר עקביים לכל אורך האתר (לא להדגיש + כתב נטוי + גופן אחר, ולא להדגיש פעם בכתב נטוי ופעם אחרת בצבע אדום בולט)
שוליים
חשוב לשמור על שוליים נקיים, "יציאה מהשוליים" מעניקה תחושת אי נוחות ואף מסיחה את דעת המשתמש, במידת הצורך מומלץ הורדת שורה באופן ידני (Enter) מאשר לחרוג באופן בולט ממתאר העמודה
רשימות וציטוטים
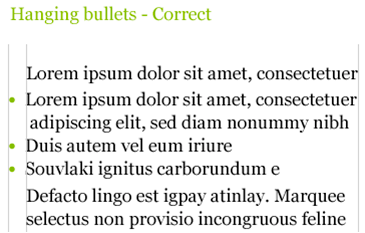
כאשר המלל אינו מתחיל בתחילת השורה – נוצרת תחושה של חוסר רצף ופגיעה במקצב. לכן חשוב להקפיד ולהשאיר את סימני הפיסוק בעת ציטוט \ הוספת "בולטים" לרשימה – מחוץ לשוליים, כך שהמלל יישאר מיושר לפסקה ולא יתחיל מאמצע השורה.
נושא זה לרוב נתקל בקשיי יישום – מאחר ומרבית התוכנות (כדוגמת Office) מציבות את היישור במקרים הללו כחלק מיישור הטקסט – וכך פוגעות בהיבט הטיפוגרפי.
להלן מספר דוגמאות ל"עשה ואל תעשה" (Does & Don'ts)
רוחב השורה

רווח בין השורות

מקצב אנכי

סוף הפסקה

הדגשה

שוליים

רשימות וציטוטים




Comments